Elementor, The Best Website Builder for WordPress

Table of Contents
Launched in 2016, Elementor is the new kid on the block. With over one million active installations, Elementor is rising in the charts at rocket speed. All this while maintaining a rating at WordPress.org of a whopping 4.8!
I’m using Elementor on Markletic to build my website. I know a quite a bit of HTML and CSS but the time Elementor has saved me is incredible. You can literally create landing pages in minutes, without writing any code!
What is Elementor?
Elementor is the world’s leading WordPress website builder. With Elementor, you can visually develop your website through a drag-and-drop interface. This means that you do not need to know HTML, CSS or PHP to create a stunning and professional website.
The magic of Elementor is that now everyone can build a beautiful website. On top of that, it is not going to take you months to develop it.
https://www.markletic.com/wp-content/uploads/2018/11/Homepage_Main_Video.mp4
The World's Leading WordPress Page Builder
Join millions of professionals who visually develop websites at lightning speed.
Take me there
The power of visual design
One of the great benefits of visually designing a website is that you can present prototypes and draft landing pages straight away. With the traditional way of website development, developers had to write code line-by-line. For a developer, the code might be easy to understand, but a marketer might have no idea what the code actually means.
With Elementor, a website developer can draft a landing page and present the draft to people in real-time.
I would love to sketch a scenario to further explain this.
A developer is using Elementor to build a landing page. The developer now has to present the landing page to the marketing department. During the presentation, the marketing department wants to resize a featured image. With Elementor, the developer can resize the image on the spot by dragging the edges. There is no need to go back to the styling file, make the edits, upload the new styling file and refresh the page.

Okay Ricky, that is great, but I’m not a developer
Do not worry! I am not a developer as well, and I was able to create this website! Elementor has a massive and ever-evolving library of templates including:
- Single Blog Pages
- Headers
- Footers
- Call-to-Action Blocks
- Testimonial Blocks
- Contact us pages
- Landing Pages
All these templates are ready made and professionally designed. You can tweak it as you wish and you have full design flexibility.
Have a look at the Elementor landing page template library. Be careful though. It might overwhelm you! 😉 All corny jokes aside, there are 100+ landing pages templates on that website which everyone can use. And remember, don’t like something? Changing something is elementary. Pun intended.
Website builder concerns
Let’s face it, website builders didn’t always have the best reputation. People argued that they slowed down pages, that the code was messy, and that they basically threw all your SEO efforts down the drain.
The reality is that those accusations used to be true. Website builders slowed down pages massively. Sure, it was easy to develop a page using those builders, but the negatives outweighed the positives.
Welcome to today! Today, the technology has advanced so much that website builders generate clean code, positively affect page loading times, and are built to be mobile optimized.
Why fast page loading times are essential? According to Kissmetrics:
If an e-commerce site is making $100,000 per day, a 1-second page delay could potentially cost you $2.5 million in lost sales every year.
Elementor is written with the strictest code. It will generate clean code and your page sizes will always be minimal. Let’s dive a bit into the technology.
Elementor and Low-Code Development
Low-code is a way to develop websites and applications without needing to do much traditional coding. You know… Writing code line-by-line. This low-code movement is disrupting the way we build websites, (mobile) applications, and software.
The biggest companies in the world develop their mobile applications and websites with low-code tools. Seriously, the largest airlines, banks, car manufacturers, and governments are using low-code tools for website and software development. How do I know? Because I'm a marketing manager for one of the leading low-code providers according to Gartner and Forrester.
The largest companies and the highest-paid developers in the world are trusting trust low-code solutions. Why? Because the technology is awesome!
Low-code is called low-code because you can still add custom code if you need to. Most of the development will be done visually, but if you need to, you can add code manually.
What are you getting at?
Elementor can be considered to be a low-code platform as well. However, not in the same was as traditional low-code vendors.
Traditional low-code vendors are selling their software to enterprise organizations. Those organizations use low-code technology to build (web) portal, mobile applications, and core systems such as transactional infrastructures.
Elementor supplies a platform which people can use to develop WordPress websites. While most of the editing is done visually, you can still add custom code in Elementor. Hence, why I consider Elementor to be a low-code platform tailored for WordPress website development.
Elementor Community
Whenever I commit to using technologies, I first take a look at the community. Whether it is a WordPress theme, a website builder or something like a home automation hub.
Why? Because an active community has so many benefits including:
- They provide you inspiration about projects they are working on;
- If you need help, a supportive community is always there for you;
- It provides a good indication of product adoption. There more people use the product, the longer the product lifecycle and the better the technology gets.
The Elementor community is fabulous. I’m part of the Elementor Facebook Group and people are helping each other all the time. Additionally, people are always sharing tips and tricks to improve productivity and optimize your website.
For me, this was one of the deciding factors why I chose Elementor above some of her competitors. I will get to this later in this post.
How the Elementor interface works
Now, let’s dive into the product a little bit. I’m not going to be able to cover all the features because there are so many. However, I’d love to show you how the interface works and explain you the main elements that you should know.
I highly recommend watching the below video to get an idea how the platform works.
https://www.youtube.com/watch?v=-TPpwuB6dnI
Cassie does a great job at explaining how the interface works and how to set up your very first landing page.
The learning curve of Elementor
With every new technology that you will be using, there is a learning curve. Fortunately, Elementor doesn’t have a steep one.
Before I purchased the Pro version of Elementor, I first went to the documentation page. I was very pleasantly surprised at the documentation and it helped me a lot in creating Markletic. Also, they are continually posting excellent tutorials on their YouTube channel.
I was messing around with the free version of Elementor for a couple of days. I had created my home page and then I wanted to create my entire website with Elementor. The Pro version has some lovely benefits which I will get to later.
I have some experience in website design but it took me about a week to be satisfied with the design of my first landing pages.
After I spend a weekend trying out designs for my single blog posts, Elementor decided to release some new single post templates… Elementor, if you are reading this, It would have been great if you released those templates a week earlier! haha 🙂
Anyways, if you are trying to get a grasp on Elementor, I highly recommend using some of the templates that Elementor supplies and start from there. This is the best way to learn. You need to get your hands dirty and start playing around with the platform. Select a template and play around.
Elementor vs. the competition
Elementor couldn’t be the best website builder for WordPress if there was no competition. Without competition, there wouldn’t be much innovation and we would all suffer the consequences.
As I’ve mentioned before, I’m using Elementor to design Markletic. I’ve tried out the other platforms such as Beaverbuilder as well. Beaverbuilder had some features that I was missing in Elementor, but I was able to figure out workarounds to get the same results. For example, I was missing the feature to customize the post archive card designs. I used The Grid as a workaround and implemented the post archive card design with a shortcode of The Grid.
Nevertheless, I decided to go for Elementor for the following reasons.
1. Price
Let’s get real for a moment. Everyone cares about the price of technologies. Especially as a blogger that just started, you don’t want to break the bank. However, I don’t recommend to be a penny pincher when it comes to a couple of things:
- Website Hosting;
- Website Theme;
- Website Supporting Technologies (such as Elementor).
These things lay at the core of your website and if something goes wrong, you want to have the professional support that paid services supply.
Anyway, back to the pricing of Elementor. Realistically, you can use 70% of the fabulous features Elementor entirely for free. Yes, I said free. Beaverbuilder starts at $99.
Elementor also has a paid version which is called Elementor Pro. Elementor pro has many benefits which I will touch upon later. The Pro version is only $49.
Why I upgraded to Elementor Pro
I started with the free version Elementor and soon upgraded to Elementor Pro for a bunch of reasons. When playing around with Elementor for a couple of days, I soon realized how much time it was saving me. It was saving me hours, heck, even days compared to it would typically take to create a website.
Take your hourly wage, multiply it by the hours Elementor will save you in development time, and you will realize Elementor Pro is a steal. Time is my most valuable currency and I’m happy to spend a few bucks on things that save me days of my life. Time, that I can spend with my girlfriend and family.
Another reason is that Elementor Pro comes with theme building functionality. You can design your headers, footers, post archives, search pages, WooCommerce, 404 page, and of course the single post template. This is precisely what I was looking for when I started my search for my ideal website builder.
Let’s say you want to create a header specifically for a particular landing page. Not a problem with Elementor Pro.
Lastly, it allows for integrations with plugins such as Advanced Custom Fields Pro. This is something I often use on my website, and a seamless integration opens all my development doors.
https://www.markletic.com/wp-content/uploads/2018/11/dynamic-content.mp4
3. Community
As mentioned before, an active and supportive community is pivotal when selecting a technology. I’ve looked at the community of BeaverBuilder and Divi Builder. I found the Elementor community to be more supportive and friendly. This is something of personal preference but for me, it was one of the deciding factors to select Elementor.
4. Ease of use
I had one rule when I started testing website builders. My rule was that I would initially test the technology without reading documentation or watching videos. Why? I wanted to test the ease of use.
Long story short, Elementor had the shortest learning curve for me. BeaverBuilder was pretty easy to learn as well, but it was harder for me to develop beautiful landing pages at the same speed as I did with Elementor.
Ease of use essentially means you spend less time developing. Again, time is crucial for me, and I’d rather spend extra with on writing content.
Elementor Top Features and perks
Seriously, there are too many fabulous features to mention in this post. I will highlight the top 5 features that I love, but here is a list of all the features of Elementor.
1. Responsiveness Options
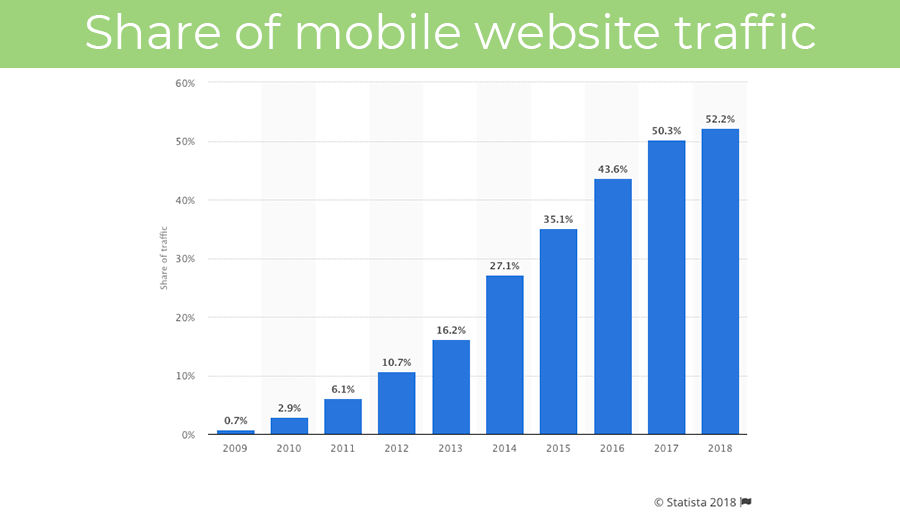
This day and age, responsiveness is critical. Your website needs to be optimized for desktop, tablet, and mobile devices. We are in an era which is mobile first.

Elementor is fully aware of this and provides many options to develop your landing pages. There are custom break-points, you can hide elements on mobile devices, and you can reverse columns.
One of the best features that I’ve experienced so far is the ability to edit elements based on the type of device.
As an example, imagine a landing page where your text is aligned to the left on desktop devices. On mobile, you want to change it so that the text is aligned in the center. This is possible with Elementor without diving into stylesheets and adding media queries. Elementor is 100% responsive, and I love it.
2. Revision History
Have you ever made edits to a landing page that you are working on? Only to find out that you liked a previous version more? Yep… me too. Fortunately, Elementor has got a revision history. You can experiment with your pages and then if you don’t fancy it, just go back in time! You can undo and redo edits while everything being saved automatically. This has saved me a lot of time. Again, time is money.
3. Dynamic Content
I’m a great fan of first working on a framework and then loading content into that framework dynamically. Let’s say you have a real estate company, and your website is listing houses for sale. With Elementor, you can just create the framework of each landing page and dynamically load content such as images of the house.
Elementor integrates with third-party plugins such as Advanced Custom Fields Pro. This essentially means that your design options are limitless.
Another example is that maybe you host a blog with multiple authors. With dynamic content, you can load in the author information dynamically.
4. Global Widgets
Well, by now you’ve probably guessed it. Saving time is so crucial for me. I have a full-time job, a girlfriend, I’m trying to learn Portuguese and I have to write posts for Markletic. Global widgets is another time saver and I love it.
Global widgets are elements that you can design once, and then load the element on many different landing pages.
Let’s say you create a call-to-action box that you want to display on 20% of your posts on your website. You can make this call-to-action box a global widget.
Now, if you ever need to change the content of the call-to-action box, you only need to edit the global widget, and the edit will be reflected on each post. No longer going back to old posts and manually changing content. Now, you can edit it in one place and have it automatically changed everywhere.
5. Integrations
When I was evaluating website builders, the offered integrations were pivotal. Most websites use third-party services such as MailChimp or Convertkit. A streamlined integration is so valuable as it limits the amount of custom development required to build a website.
Elementor has integrations with all of the major platforms and plugins and it works seamlessly.
Some of the integrations available:
- Hubspot
- MailChimp
- Convertkit
- Zapier
- Yoast
- WooCommerce
- Toolset
- Advanced Custom Fields
- Campaign Monitor
- Youtube
Here is a list of all integrations currently available.
How to get started with Elementor?
Getting started with a new technology is always a bit of a challenge. However, as I’ve described earlier in this post, Elementor is very easy to learn.
Elementor is a WordPress plugin and installing it is a piece of cake. If you are having troubles, please see the video below. Casie will take you right through the installation procedure.
https://www.youtube.com/watch?v=AdddRkjwMDU
After installing Elementor, it is time to build your first page. I recommend watching this video.
https://www.youtube.com/watch?v=Em8oIBGy6bs
Elementor has a lovely learning corner on their website with a tonne of resources available. Here you will find videos, documentation and everything you need to know to get started.
The benefits of Elementor Pro
So I’ve purchased Elementor Pro for reasons mentioned earlier in this post. The main ones being the amount of time it saves me and the theme building functionality.
Here are some of the other key benefits to Elementor Pro.
- 100+ Premium Templates;
- Global Widgets;
- Theme building functionality including navigation bars and footers;
- Pro elements such as forms, sliders, pricing tables, call-to-actions;
- Product support;
Do you really need Elementor Pro?
If you are just looking to create simple landing pages, you don’t need Elementor Pro. However, if you want to create custom footers, archive pages, single post pages, and access to templates, then Elementor Pro is your best option.
The costs are neglectable if you consider the amount of time you will save.
Build your theme with Elementor Pro
The theme building functionality is one of the best features of Elementor in my eyes. I’m not a developer, but with these features, I was able to create custom single post pages and archive pages.
Let’s say you have created a header, but you only want to display this header on your home page. No worries, you dynamically assign where the header or any other template will be displayed.
If you want to get an idea of what the theme building functionality looks like, then I highly recommend watching this video.
https://youtu.be/cyVivu365wg
Elementor Final thoughts
I salute you if you got this far down the post!
It is no surprise that I value Elementor a lot. I’m all about efficiency and making my life easier. This tool has assisted with that very fact greatly. I’m not a developer and I don’t want to learn how to code. I’m just a marketing guy that wants to have an awesome blog that looks professional. Thanks to Elementor, I was able to create Markletic and jump start my wish to have my own blog. Most importantly, Elementor allowed me to spend less time on the development and more time on creating content.
As you might know, my north start is growth. If you want to growth hack, you need to have the right tools available to you.
As your might have guessed, I consider Elementor to be the best WordPress website builder on the market today.
If you are looking to build your own website, I've created a great tutorial on how to create your WordPress blog in under 15 minutes.
Have you used Elementor before, and if you did, what are your experiences? I’m excited to see the things that you’ve been working on.
Share this article